What you can learn from our HackNews Launch
Around the 28th, we had NextStep the product at a position where users could signup and start using the product. Thus we decided to make a ShowHN post to hacker news on the 28th of August, not really expecting anything out of it. Once we posted it, we reached out to a hand full of (under 10 between the two of us) friends and went about our day which included prospect meetings and development. At the meeting I saw a large (relatively) number of impressions for one of the campaigns we were running, I am mentioned to the prospect we just made a post on HackerNews. This number was around 40. After around 3 hours, when I was debriefing Abhishek about the meeting, I saw impressions for a campaign above 700. To our surprise, we landed up on page 1 of hacker news.
Super excited! @NextStep_HQ is on the front page of @HackerNews ( currently on #28) pic.twitter.com/5dG2VcpFPW
— Ravi Vyas ⊾ (@ravivyas84) August 28, 2019
Then on, we were active on HN responding to folks, as they can get very very critical of you :).
What did it get us
Here are the numbers: It gave us a boost in traffic, around 2300 PVs in 2 days, our average up to then was around 20 PVs a day. It got 18 new folks to signup for early access.
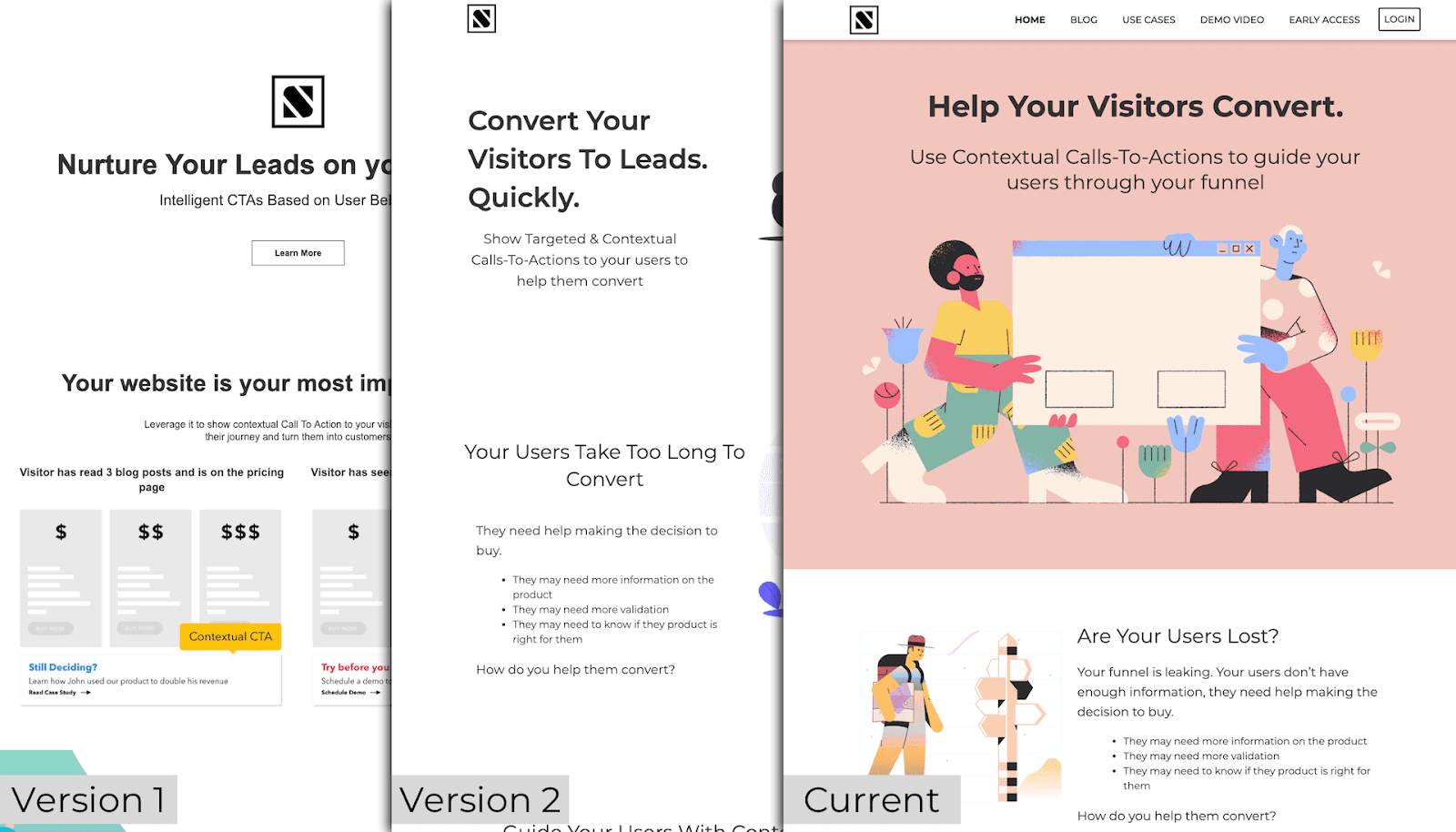
What helped, we believe, is having a good enough home page. What we have on our site is actually the 3rd iteration of the page. ( this is our 3rd iteration post a lot of feedback). We asked feedback fromTwitter, Slack Communities, Indiehacker and more. And we got great feedback. Special thanks to Janny Kul, Kumar Rangarajan and Haim Pekel for their feedback.
Here are the 3 versions

We also took insights from https://www.cortes.design/ and our past learning of Jobs to be done, which is why we had a use cases page.
Our homepage is basically structured into 3 components:
- A quick product introduction positioned as a solution. You will see the change in the headline across the 3 versions in the screenshot
- A section that describes the problem, which actually came in version 2
- Various Feature sets, most of which are in the pipeline, but help us position the product.
We are nowhere near great, but the page provided enough value that 30 odd folks from around the world, who we will never know, upvoted us on HackerNews, and 18 folks decided to sign up for early access.
Feedback from HackerNews
Common Illustrations: "illustration that is absolutely everywhere", One person even went on to list a bunch of popular sites. Unfortunately for us, since we are not designers by trade, we purchased illustrations. But we do have changes planned
Name:We got a lot of feedback on the name, as it is the same name as Next’s old OS. From our perspective, we did not think of it as an issue, but we have an open mind on renaming the company. As such I priority is validating the product and finding our first Product-Market Fit.
Interruptions:Our slide-in CTA is relatively smaller to the CTAs out in the wild, which literally take over your entire screen. While building it, it was our goal to be less intrusive, but a few folks still felt they were interruptions. Which made us think, can we go smaller. We are building a Calendly CTA which will allow you to request users to book a demo, for the same, we are actually making the CTA much smaller. We believe that the value of a CTA is derived from being contextual around thebuyer journeyand helping the buyer rather than forcing vanity metrics by making the CTAs larger and spammier.
What you can learn
If you ever plan to launch, here is a checklist that will help you.
- As we mentioned above, make sure your site’s copy is great before you post it anywhere. Ask your network for feedback, ask them to explain your product to you.
- Get your analytics in place. We even had Inspectlet setup to capture heatmaps and recordings, unfortunately, it limits the recordings to 34 in a day.
- Always have some mechanism to capture user’s information, else all the traffic will lead to nothing.
- If you ever post your website somewhere, monitor the traffic, while we were a little late to check-in, neither our site or our product took a hit. Many sites set up on subpar hosts tend to crash even on small spikes.
- Always check to make sure your site is mobile friendly. 44% of our traffic has been mobile. Also, make sure your images are optimised. Our homepage is under 4 MB, while I have seen sites that have single image assets larger than that.
- When you post a link anywhere, have a few friends upvote it. This will only help get initial traction, post which, your post needs to get upvotes on its own merit, thus work on the copy for the post. We made sure we included SaaS and Conversion Rate in the text.
- Always make a comment which provides more information about your product on HackerNews, which can then nudge people to click on the link you shared.
Do you tips to post on HackerNews? Do let us know on twitter